- 了解作用和概念
- 了解前后端分离
- 在springboot中集成
Swagger简介
前后端分离
Vue + SpringBoot
后端: 后端控制层, 服务层, 数据访问层
前端: 前端控制层, 视图层
前后端如何交互? ==> API接口
前后端相对独立, 松耦合
产生一个问题:
- 前后端集成联调, 前端人员和后端人员无法做到 即时协商,尽早解决, 导致问题集中爆发
解决方案:
- 首先制定schema”计划的提纲”, 实时更新最新API, 降低集成风险
- 早些年: 制定word计划文档;
- 前后端分离:
- 前端测试后端接口: postman
- 后端提供接口, 需要实时更新最新的消息及改动
Swagger应运而生!!
- 号称世界上最流行的Api框架
- RestFul Api文档在线自动生成工具=>Api文档与Api定义同步更新
- 直接运行, 可以在线测试API接口
- 支持多种语言
在项目汇总使用Swagger需要Springfox;
- swagger2
- swagger-ui
Springboot集成Swagger
新建一个SpringBoot- web项目
导入相关依赖
1
2
3
4
5
6<!-- https://mvnrepository.com/artifact/io.springfox/springfox-swagger2 -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>1
2
3
4
5
6<!-- https://mvnrepository.com/artifact/io.springfox/springfox-swagger-ui -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
</dependency>编写一个hello工程
配置Config文件
1
2
3
4
5
2
public class SwaggerConfig {
}测试访问
http://localhost:8080/swagger-ui.html

定制swagger-ui的界面, 在配置文件中配置Docket实例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
2
public class SwaggerConfig {
// 配置Swagger的docket的bean实例
public Docket docket(){
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo());
}
// 配置swagger信息=apiInfo
private ApiInfo apiInfo(){
Contact contact = new Contact("lxb", "https://justlxb0124.github.io/", "244792976@qq.com");
return new ApiInfo(
"lxb的Swagger日记",
"xxxxxxxxxxxxxxxxxxxxxx",
"1.0",
"https://justlxb0124.github.io/",
contact,
"Apache 2.0",
"http://www.apache.org/licenses/LICENSE-2.0",
new ArrayList()
);
}
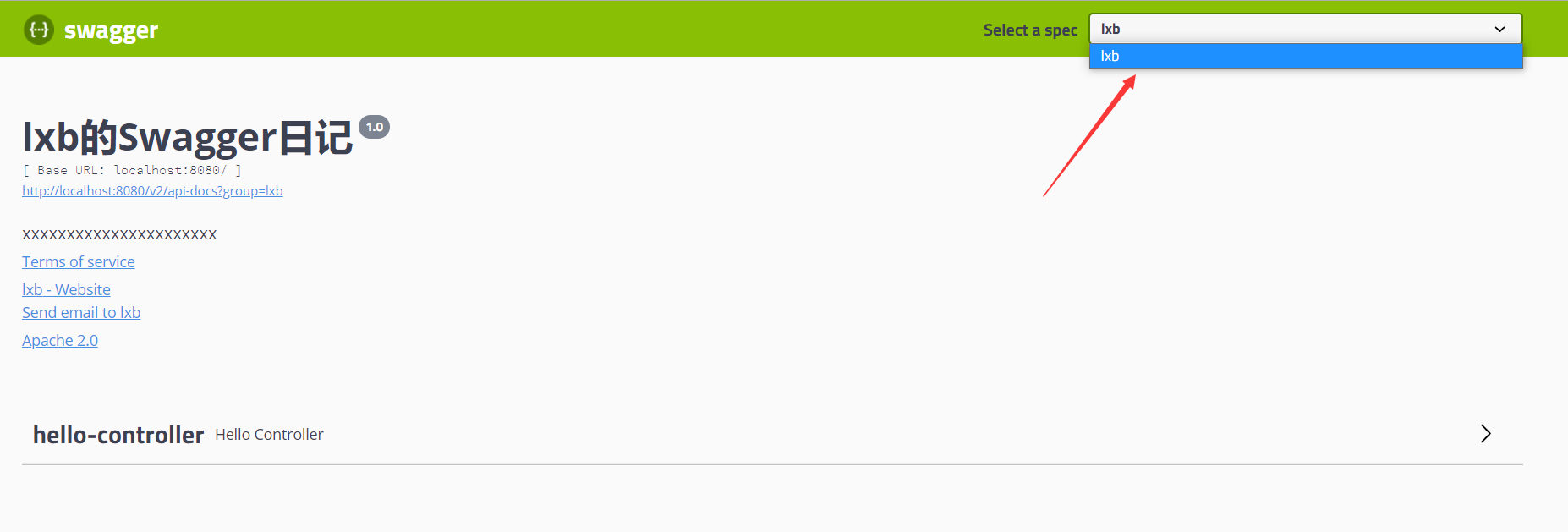
}然后再运行即可看到修改后的页面:

Swagger配置扫描接口
Docket.select()
指定扫描的包:
1 | // 配置Swagger的docket的bean实例 |
还可以根据路径或者注解扫描, 查看源码即可

如果希望swagger只在生产环境使用, 正式环境不使用, 就可以利用该方法
可以进行分组操作, 下面设置了分组的名称

然后再Swagger页面就可以选择分组

分组的个数与Docket的个数有关, 编写多个Docket就可以显示多个分组
实体类配置
新建一个实体类, 然后在控制类中编写一个返回该实体类的接口.


然后在Swagger中就可以看到扫描到了该实体类

对该实体类使用特定的注解可以进行一些修饰工作


测试接口
在控制类中编写一个Post请求

因为需要传入一个数据才能拿到返回的数据, 所以在前端会出现这样的页面:

输入之后就会收到正确的信息

总结
- 可以通过Swagger给一些比较难理解的属性或者接口增加注释信息
- 接口文档实时更新
- 可以在线测试

